ウェブデザインにおける「段階的開示」について
ビジネスバンクグループ エンジニア の岩崎 俊貴です。
今回は、UX/UIの知識として「段階的表示」についてご紹介します。
ALL-INのUIが徐々に新しくなっています!
こんにちはエンジニアの岩崎です。
ALL-INは中心的な機能を優先して、機能追加を行ってきました。
今後の機能拡充に伴い、
より柔軟なデプロイ戦略(サブシステム単位でのデプロイ)や、
依存フレームワーク/ライブラリのアップグレード戦略を取れるよう配慮し、
ソースの構成を変更しています。
また、それに伴い、UI/UXの改善も徐々に行っています。
今回はそのUIについてどんな改善が行われているか、 新しい顧客管理のUIを一部ご紹介します。
段階的開示とは
新しいUIでは顧客情報入力の際に、
「段階的開示」を導入し、より入力を行いやすいように配慮されました。
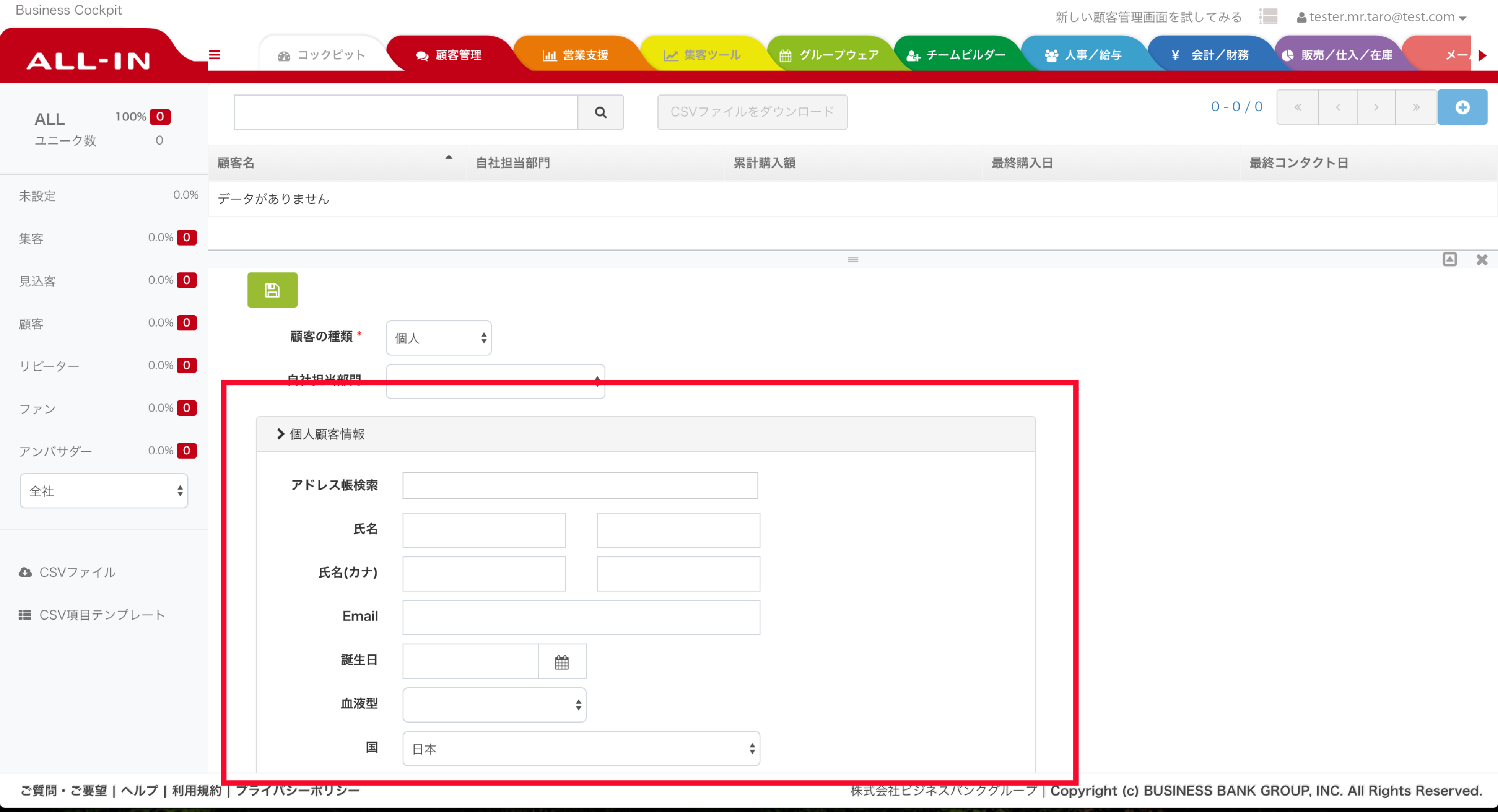
1)以前のUIでは、入力項目を比較的、一度に一覧で表示していたものを、

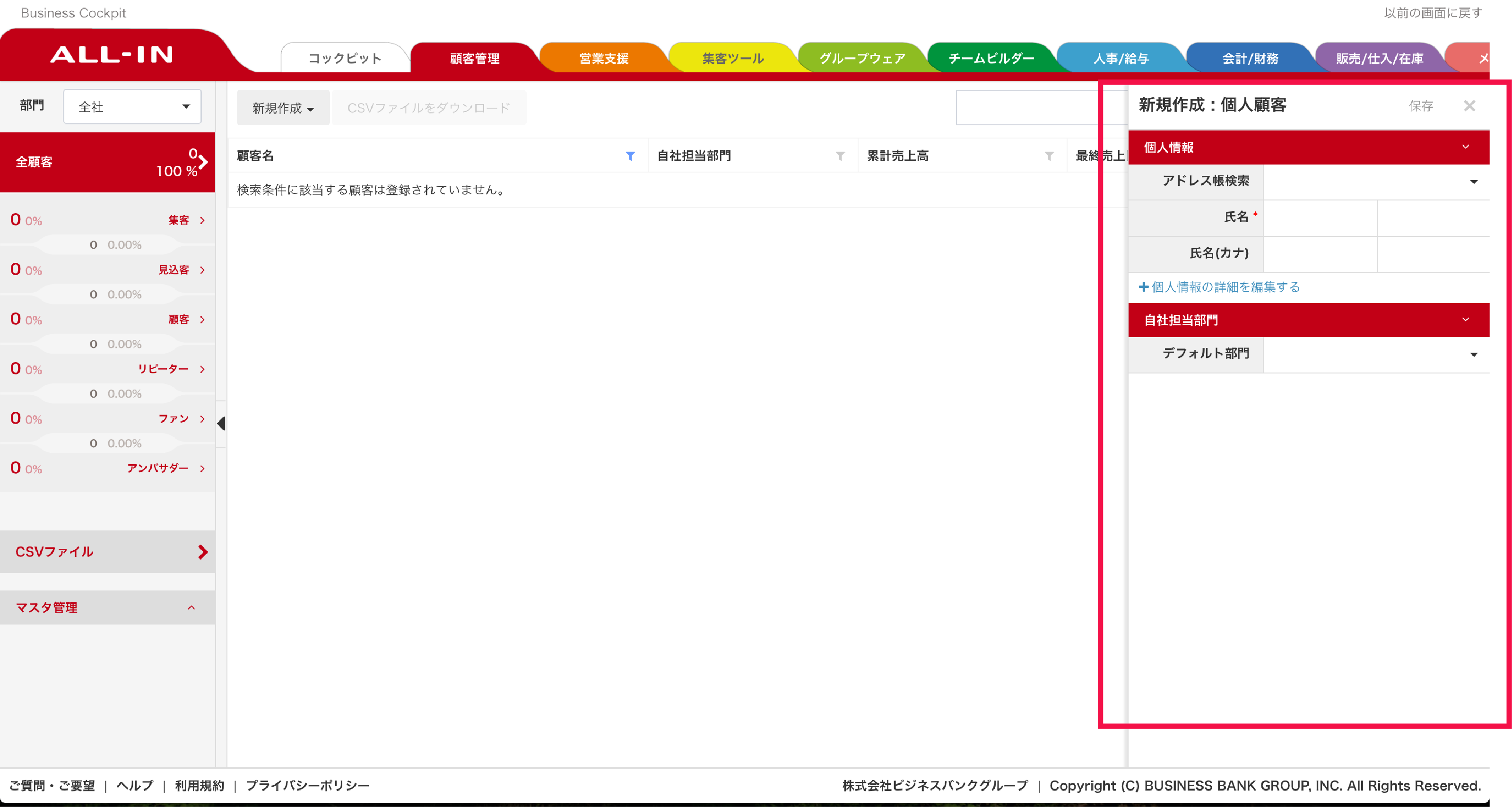
2)新しいUIでは、必要最小限の情報→追加情報と、より段階的に入力しやすいように変更しました。

段階的開示とは
「インターフェースデザインの心理学」という書籍で紹介されているように、
”人がそのとき、その時点で必要としている情報だけを提供すること”
です。
人が一度に処理できる情報量は、
少ないほどしっかり処理できますので、
入力を段階的にすることで、
入力項目の多さに圧倒されてしまう状況を防ぐことが目的としています。
また「段階的開示」のその他の特徴として、
大事なのは、クリックの回数が少ないことではありません。
クリックのたびに適切な情報を得ることができれば
ユーザーはクリックを苦だと思わず喜んでクリックします。各段階でユーザーが何を知りたがっているかが把握できていないと、
この手法は効果がありません。
ということが挙げられます。
ユーザーがどの段階で何を求めているのか理解することが前提になっていますので、
みなさんもお使いになられるときには、調査を十分に行うようにしましょう。
(ALL-INをお使いの方で、この点について何かお気づきのことがございましたら、
ご一報よろしくお願い申し上げますm(_ _)m)
本日は段階的開示についてご紹介させていただきました。
参照
・インタフェースデザインの心理学――ウェブやアプリに新たな視点をもたらす100の指針 (2012)
Susan Weinschenk 著、武舎 広幸、武舎 るみ、阿部 和也 訳 出版社: オライリージャパン
さて、私は現在コックピット部分をより充実する部分に関わっています。
今後、コックピット部分も随時様々なグラフが拡充されていき、
UIも新しくなっていきます。
そこで、弊社ではよりユーザーの皆様にとって、
使いやすく、わかりやすい製品になるように、
特に、UI/UXデザインに精通した方を募集しております。
経営を判断するためのデータをよりわかりやすく表現、分析、
活用するためのツールを一緒に作りませんか?
↓↓
エンジニア募集中!
ビジネスバンクグループではエンジニアを募集中しています。
弊社が採用しているテクノロジーや開発環境に興味を持った方は、 ここから是非エントリー を!